103 Early Hints: The Speed Secret. Supercharge Your website SEO

In today’s post, I’ll show you through specific examples how to squeeze the last drop of juice out of website speed optimization. The method I’m discussing today is particularly useful because it complements all other optimization techniques and can be added on top of them to squeeze even more out of page speed.
Why is Page Speed so important, and why do I pay so much attention to it? It’s simple: it’s one of the most crucial elements when it comes to the success of any website and SEO.
Whenever someone asks me to reveal the secret of SEO, I always answer:
The biggest secret of SEO is that there is no secret.
SEO always consists of 3 elements: Backlinks, Content, and Page Speed.
Backlinks and Content are the simplest elements of SEO. In future posts, I’ll describe various methods for these; mainly, they require time or money.
When it comes to Page Speed, or in other words, Web Performance (or Web Core Vitals, if you prefer), the matter is much more challenging and requires in-depth knowledge and skills.
So, without further ado, I’ll describe one of the methods for optimizing website loading speed today, which is 103 Early Hints.
What is 103 Early Hints?
“103 Early Hints” is an HTTP status code with a value of 103, introduced to optimize the process of loading web pages. It’s part of the HTTP/2 and HTTP/3 specifications.
When an HTTP server sends a response with the 103 Early Hints code, it informs the client (e.g., a web browser) about resources that will be needed to render the page before the server finishes processing the full response. This allows the browser to start downloading these resources (such as CSS files, JavaScript, or images) even before receiving the full response from the server, which reduces page loading time.
In short, 103 Early Hints helps improve website performance by allowing earlier downloading of resources that are crucial for displaying the page.
How does it work?
In the normal process, the browser first fetches the HTML code, then parses it, and then downloads critical resources necessary for rendering the page, such as CSS, JS, and images. So, downloading resources necessary for rendering the ‘first view’ happens after downloading the page’s HTML.
103 Early Hints is sent to the browser before sending the HTML. This means the browser receives a 103 response along with a header informing about the availability of the page and HTML. Thanks to this, the browser can simultaneously download the page’s HTML and the resources we define in the 103 response. These are usually CSS, JS, and sometimes an image we use in the main section (hero image).
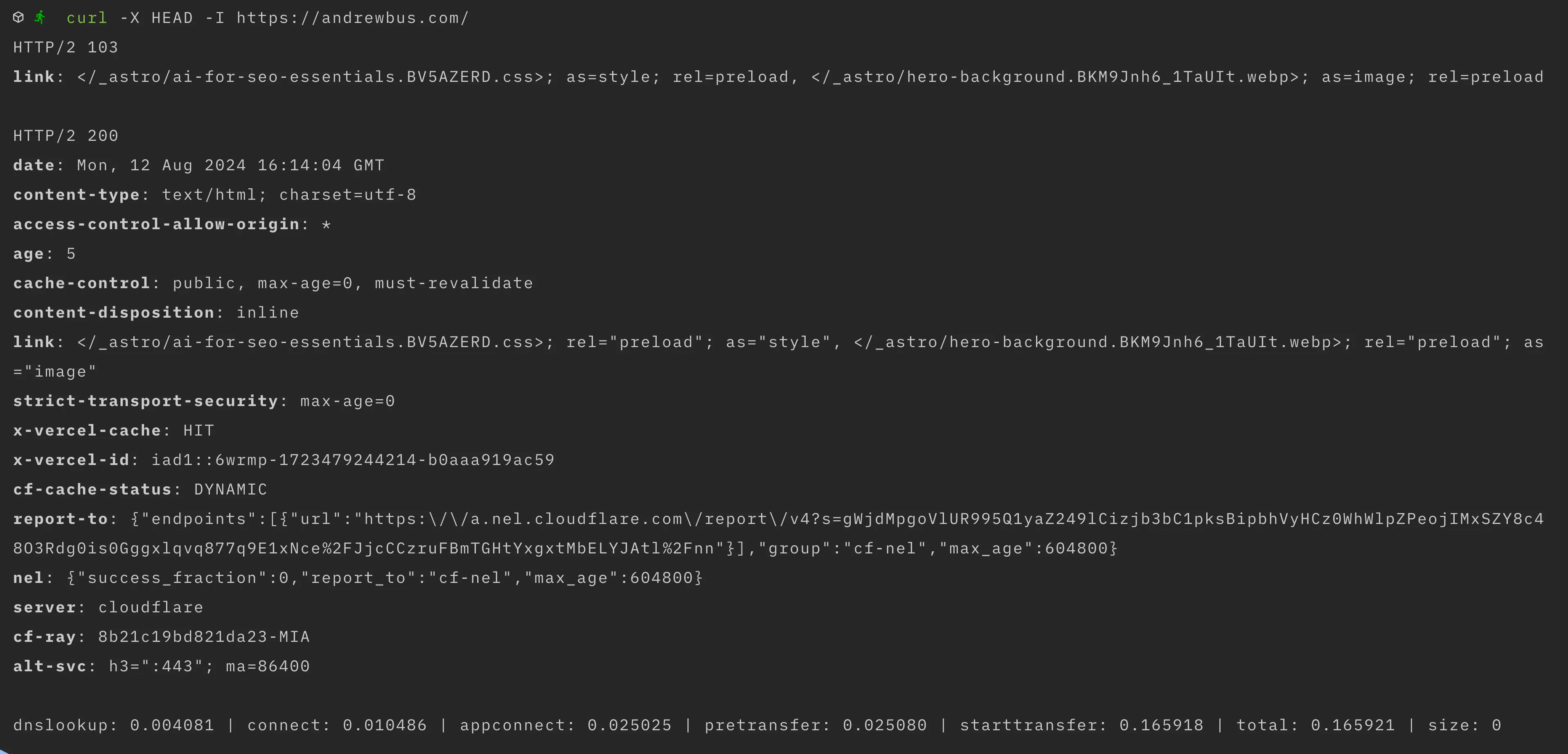
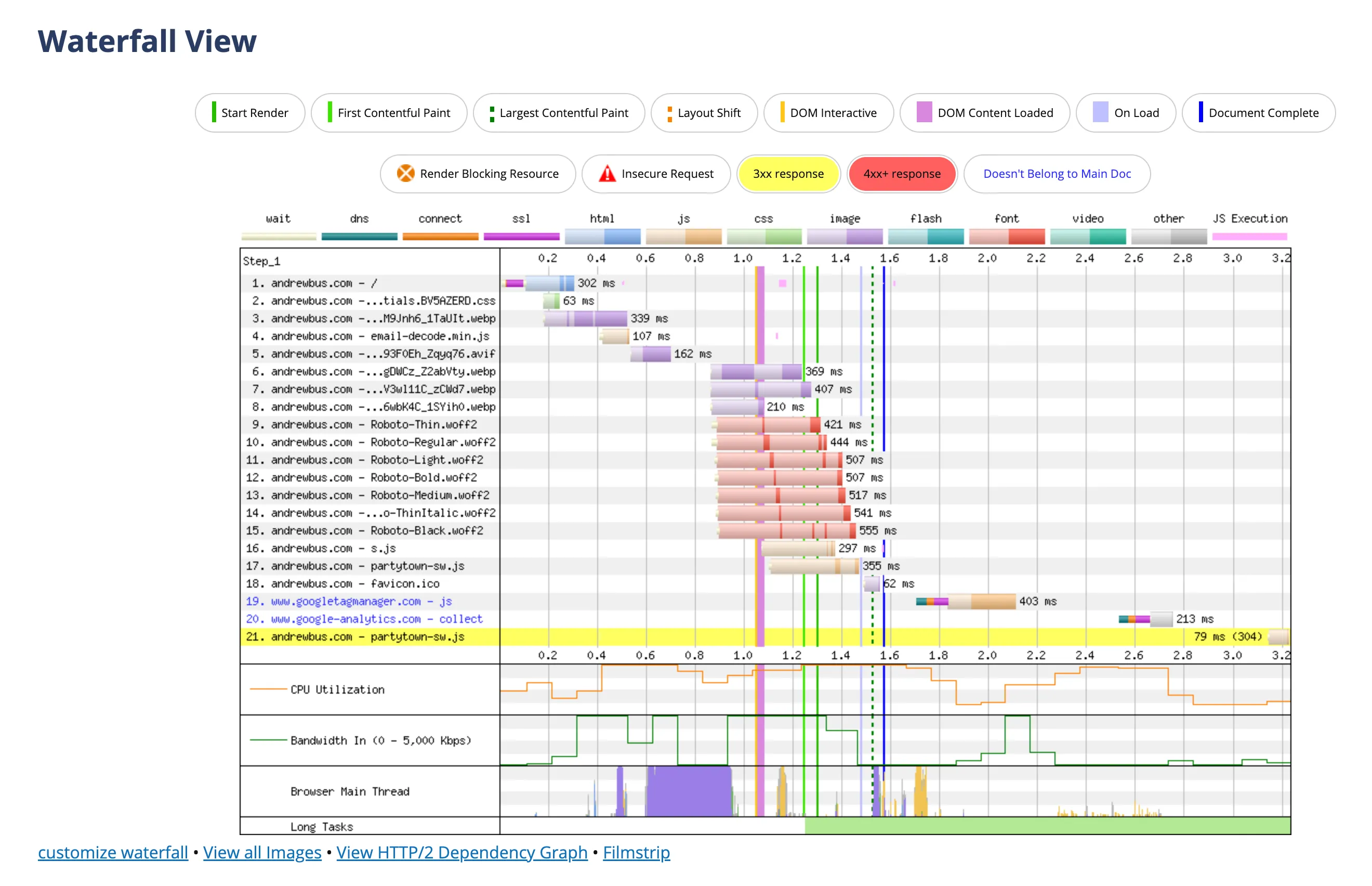
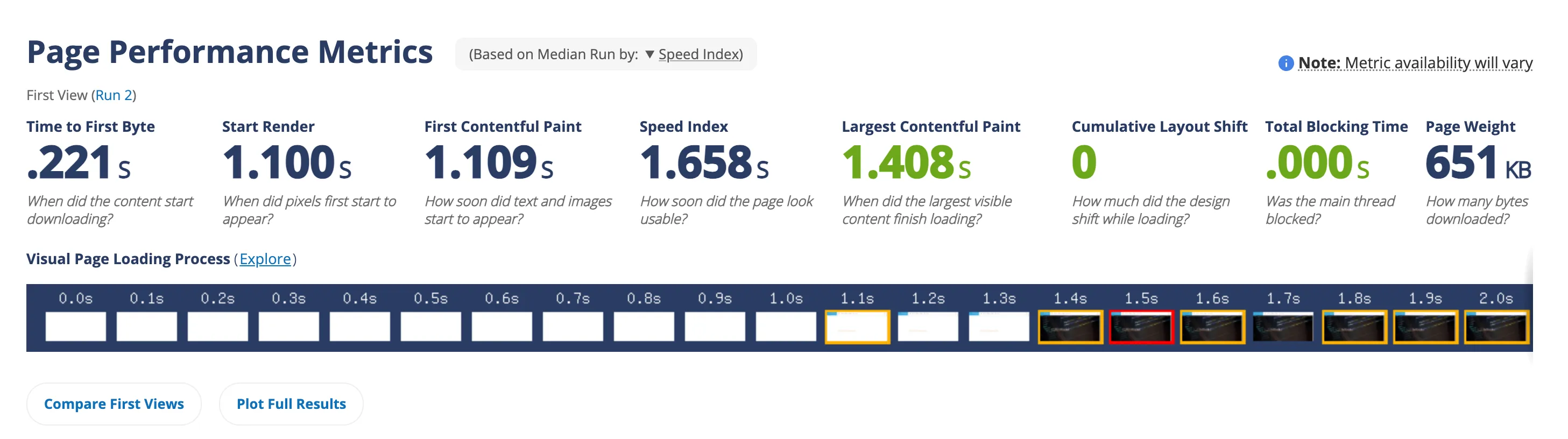
This is how it looks on my website:

As you can see, CSS (step 2) and the hero image (step 2) are downloaded in parallel with HTML; CSS downloading even finishes before HTML.
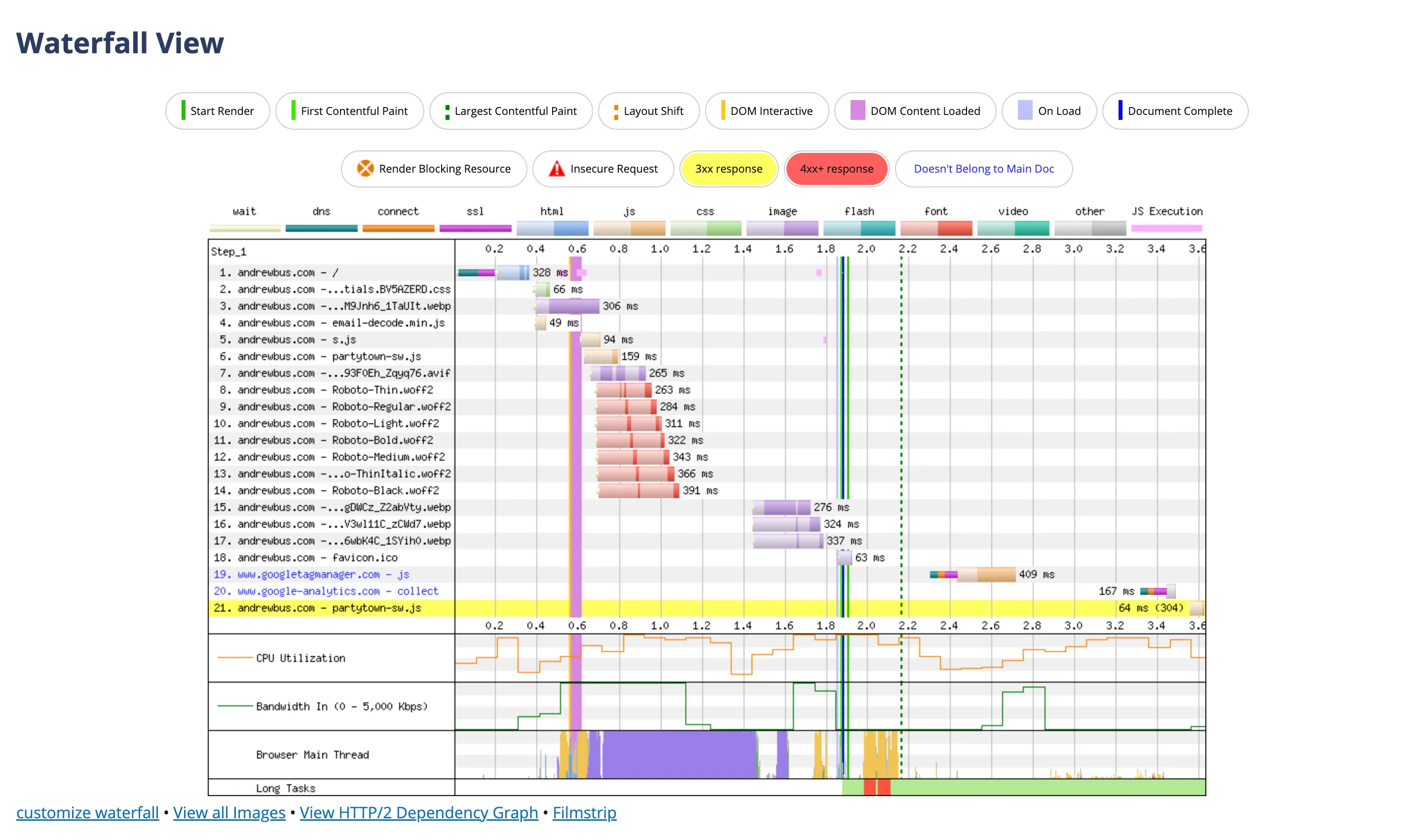
And this is how the waterfall looks with 103 disabled. As you can see, downloading CSS and the hero image occurs after downloading HTML:

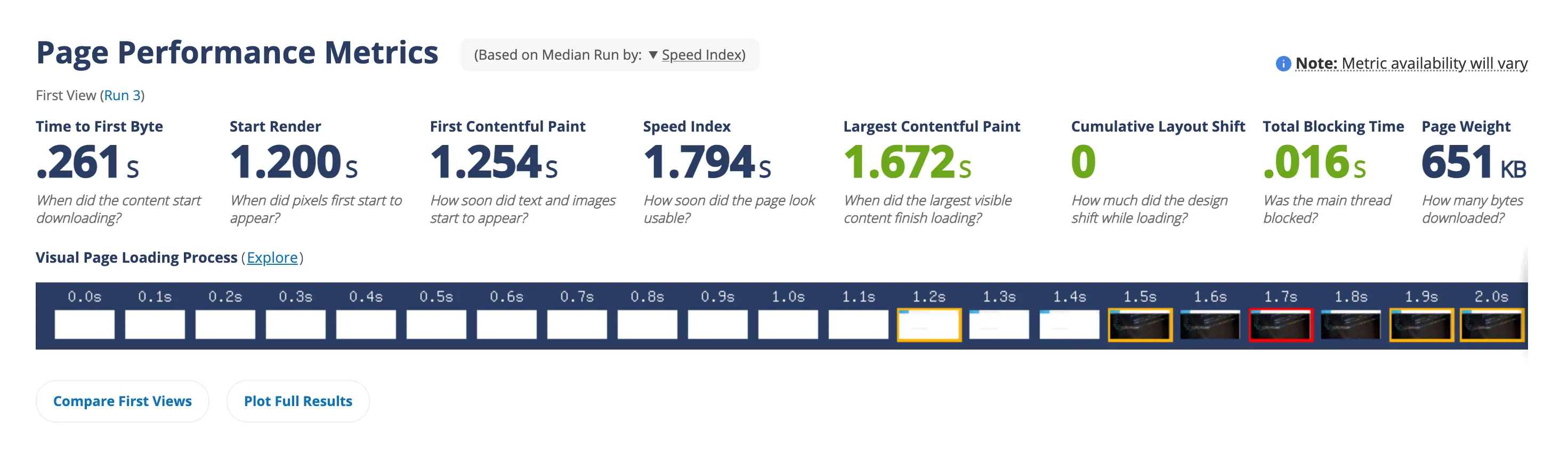
How much can you gain from this?
It all depends on the website, its structure, and implementation. If everything is favorable and well-implemented, you can speed up website performance by up to 30%.
Before:

After:

On which browsers does it work?
Currently, 103 is very widely supported. The “Can I Use” website reports 88.75% global coverage of currently used browsers. 103 works on all newer versions of Chrome (newer than 2 years old), Edge, Safari, Firefox, Opera, Chrome for Android, Safari for iOS, Samsung Internet, Opera mobile, etc.
So currently, it’s supported by most browsers on the internet.
How to implement it
Despite such wide coverage of 103 support by internet browsers, very few websites use 103 Early Hints.
In my opinion, there are 2 reasons for this:
- Not many developers know about 103 Early Hints
- Even if someone has heard about Early Hints, they don’t know how to implement it, because implementation isn’t always easy.
In the next post, I’ll describe in detail how I implemented this on my website.
I’ll explain how you can do it using Netlify or Vercel hosting (which I use for my site). I built my site based on the Astro Framework, so I’ll describe exactly how to do it for this framework, and I’ll also share a plugin that hasn’t been published yet but greatly facilitates and simplifies the implementation of this response.
Additionally, I’ll describe how to do it on other frameworks, particularly **Laravel, NextJS*8, or simply in PHP (e.g., for WordPress).